Mui React Calendar
Mui React Calendar - I am using material uis datepicker component in one of my projects. Date pickers let the user select a date. Learn about the props, css, and other apis of this exported module. Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. Date pickers are displayed with: Api reference docs for the react calendarpicker component. But i want to change the default ui provided by the mui of the calendar component. The date calendar component lets users select a date without any input or popper / modal. Api reference docs for the react datecalendar component. We started from scratch, setting up our project environment and installing the necessary dependencies.
MaterialUI ReactJs CALENDAR YouTube
I am able to change the color and font. The date calendar component lets users select a date without any input or popper / modal. You've successfully built a dynamic calendar application using react, material ui, and typescript. Date pickers are displayed with: Component composition the component is built using the datefield for the keyboard editing and the datecalendar for.
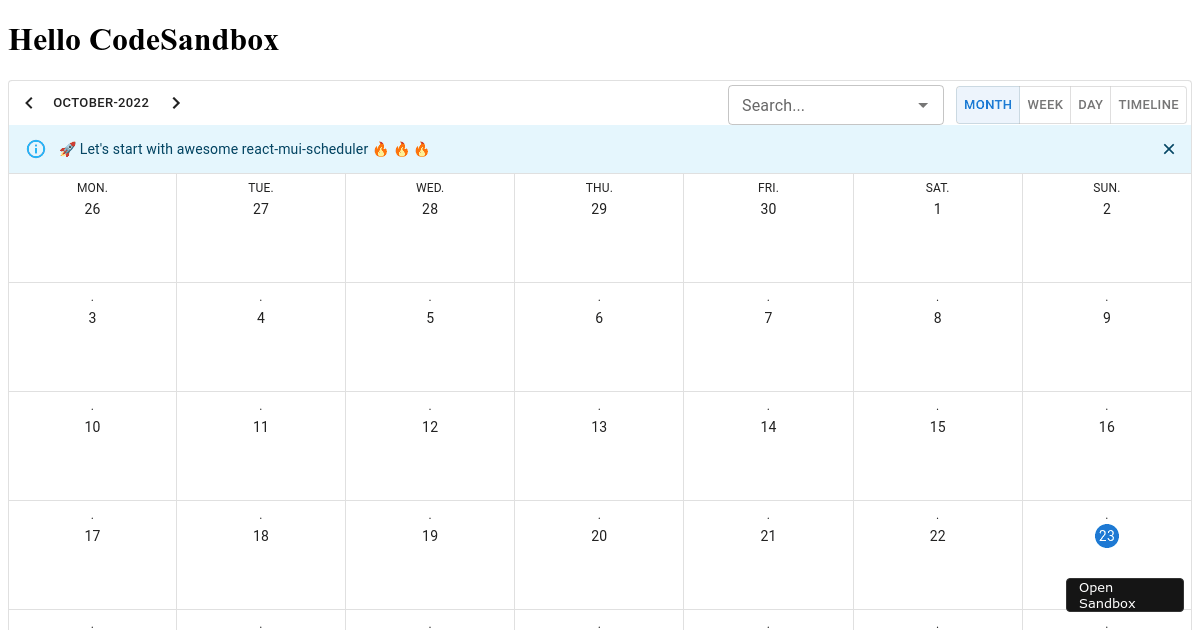
reactmuischeduler examples CodeSandbox
Date pickers let the user select a date. Api reference docs for the react datecalendar component. But i want to change the default ui provided by the mui of the calendar component. You've successfully built a dynamic calendar application using react, material ui, and typescript. I am using material uis datepicker component in one of my projects.
React Mui Calendar Brina Etheline
You've successfully built a dynamic calendar application using react, material ui, and typescript. Api reference docs for the react calendarpicker component. This component relies on the date management library of your choice. Api reference docs for the react datecalendar component. We started from scratch, setting up our project environment and installing the necessary dependencies.
React Mui Calendar Brina Etheline
Api reference docs for the react datecalendar component. I am using material uis datepicker component in one of my projects. Date pickers are displayed with: Api reference docs for the react calendarpicker component. This component relies on the date management library of your choice.
MUI ReactFullcalendar Codesandbox
Learn about the props, css, and other apis of this exported module. The date calendar component lets users select a date without any input or popper / modal. Date pickers are displayed with: Learn about the props, css, and other apis of this exported module. I am using material uis datepicker component in one of my projects.
reactjs How to app stylings to the calendar in DatePicker component MUI Stack Overflow
Api reference docs for the react datecalendar component. Date pickers are displayed with: I am able to change the color and font. But i want to change the default ui provided by the mui of the calendar component. Date pickers let the user select a date.
Modernize React MUI Dashboard Theme by AdminMart
This component relies on the date management library of your choice. I am able to change the color and font. You've successfully built a dynamic calendar application using react, material ui, and typescript. Learn about the props, css, and other apis of this exported module. We started from scratch, setting up our project environment and installing the necessary dependencies.
React Calendar A Super Fast Calendar Component For React Apps
Api reference docs for the react datecalendar component. I am using material uis datepicker component in one of my projects. This component relies on the date management library of your choice. Learn about the props, css, and other apis of this exported module. You've successfully built a dynamic calendar application using react, material ui, and typescript.
Api reference docs for the react calendarpicker component. Date pickers are displayed with: The date calendar component lets users select a date without any input or popper / modal. You've successfully built a dynamic calendar application using react, material ui, and typescript. Date pickers let the user select a date. Api reference docs for the react datecalendar component. Learn about the props, css, and other apis of this exported module. I am able to change the color and font. But i want to change the default ui provided by the mui of the calendar component. Learn about the props, css, and other apis of this exported module. Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. I am using material uis datepicker component in one of my projects. This component relies on the date management library of your choice. We started from scratch, setting up our project environment and installing the necessary dependencies.
But I Want To Change The Default Ui Provided By The Mui Of The Calendar Component.
Date pickers are displayed with: I am using material uis datepicker component in one of my projects. This component relies on the date management library of your choice. Date pickers let the user select a date.
The Date Calendar Component Lets Users Select A Date Without Any Input Or Popper / Modal.
Api reference docs for the react datecalendar component. Api reference docs for the react calendarpicker component. Learn about the props, css, and other apis of this exported module. You've successfully built a dynamic calendar application using react, material ui, and typescript.
Learn About The Props, Css, And Other Apis Of This Exported Module.
Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. I am able to change the color and font. We started from scratch, setting up our project environment and installing the necessary dependencies.